Изображения - это неотъемлемая часть любого сайта в
сети интернет. Они используются везде, поэтому давайте разберемся что к
чему. Есть три типа файлов изображений, которые можно вставить на ваши
страницы:
-
GIF (Graphics Interchange Format)
-
JPG / JPEG (Joint Photographic Experts Group)
-
PNG (Portable Network Graphics)
Пара слов о форматах:
GIF - использует всего 256 цветов и соответственно лучше подходит для
рисунков с малым кол-вом оттенков. Этот формат поддерживает
прозрачность изображений.
JPEG - формат изображений, который использует до миллиона цветов.
Обычно используется для фотографий и качественной графики(с огромным
количеством оттенков).
PNG - сравнительно новый формат . По многим параметрам превосходит JPEG
и GIF: миллионы цветов и эффективное сжатие. Также поддерживает
прозрачность.
В каком формате брать изображения - дело Ваше, однако старайтесь добиться максимального качества при минимальном размере .
Вставить изображение на страницу очень просто. Вот пример если оно лежит в той же папке что и страница.
В результате мы увидим:

Что нам понадобилось: элемент IMG не имеющий закрывающего тега и атрибут SRC
(сокращение от source - положение) который указывает где находится
изображение. Вы легко можете вставлять изображения, размещенные в
других папках или на других сайтах. Просто укажите правильный путь
(примерно так как при созданиии ссылок).
Вот еще несколько примеров с комментариями: <!-- если бы изображение находилось в папке images -->
<img src="images/pchela.jpg">
<!-- если б находилось на сайте www.zvirec.com -->
<img src="http://www.zvirec.com/pchela.jpg">
<!-- если б находилось на сайте www.zvirec.com в папке images -->
<img src="http://www.zvirec.com/images/pchela.jpg"> |
Вот еще очень необходимые атрибуты:
ALIGN - определяет
способ выравнивания картинки по горизонтали. Очень полезное свойство
при обтекании картинки текстом. Обычно используют LEFT (выравнивание по левому краю, текст будет обтекать справа) и RIGHT (выравнивание по правому краю, текст обтекает слева) .Если на странице есть текст, то это обязательное свойство.
HSPACE и VSPACE - отступы
в пикселях по горизонтали и по вертикали от картинки до других обьектов
документа. Легко запомнить название если взять и просто перевести с
английского. HSPACE - Horizontal Space - горизонтальный отступ и VSPACE
- Vertical Space - вертикальный отступ.
HEIGHT и WIDTH
- высота и ширина изображения в пикселах. Золотое правило web-мастера –
всегда явно задавать размеры картинки в атрибутах HEIGHT и WIDTH,
резервируя тем самым место в окне браузера еще до загрузки изображения.
В противном случае документ при загрузке каждой картинки будет заново
перерисовываться. А на медленных машинах (или при подключении к сети
через модем) это смотрится просто отвратительно. Но в принципе, можно и
не задавать размеры, просто будет дольше загружаться. И еще, не советую
Вам искажать реальные размеры картинки.
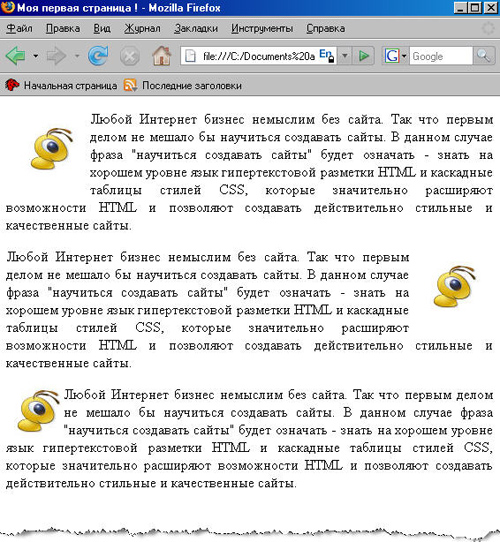
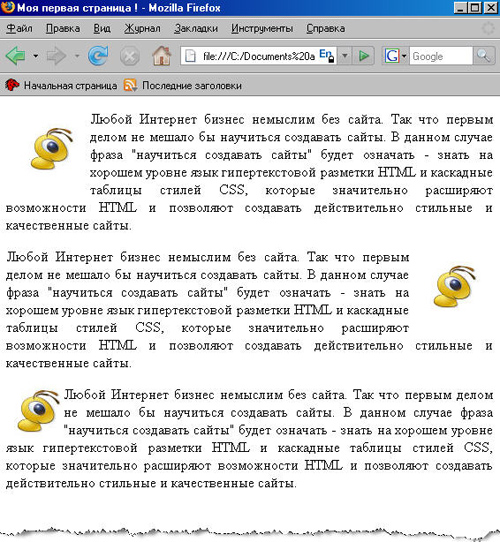
Ладно, лучше все смотреть на примерах: <!-- первый пример с отступами и выравниванием по левому краю-->
<p align="justify"> <img src="pchela.jpg" width="65" height="59" hspace="15" vspace="15" align="left">
Любой Интернет бизнес немыслим без сайта. Так что первым делом не
мешало бы научиться создавать сайты. В данном случае фраза
"научиться создавать сайты" будет означать - знать на
хорошем уровне язык гипертекстовой разметки HTML и каскадные таблицы
стилей CSS, которые значительно расширяют возможности HTML и позволяют
создавать действительно стильные и качественные сайты.</p>
<!-- второй пример с отступами и выравниванием по правому краю-->
<p align="justify"> <img src="pchela.jpg" width="65" height="59" hspace="15" vspace="15" align="right">
Любой Интернет бизнес немыслим без сайта. Так что первым делом не
мешало бы научиться создавать сайты. В данном случае фраза
"научиться создавать сайты" будет означать - знать на
хорошем уровне язык гипертекстовой разметки HTML и каскадные таблицы
стилей CSS, которые значительно расширяют возможности HTML и позволяют
создавать действительно стильные и качественные сайты.</p>
<!--третий пример без отступов, с выравниванием по левому краю-->
<p align="justify"> <img src="pchela.jpg" width="65" height="59" align="left">
Любой Интернет бизнес немыслим без сайта. Так что первым делом не
мешало бы научиться создавать сайты. В данном случае фраза
"научиться создавать сайты" будет означать - знать на
хорошем уровне язык гипертекстовой разметки HTML и каскадные таблицы
стилей CSS, которые значительно расширяют возможности HTML и позволяют
создавать действительно стильные и качественные сайты.</p> |
Вот результат браузере:

А есть ещё атрибуты, которые нам необходимы?
Вот еще пара полезных атрибутов - ALT и TITLE .
ALT -
определяет текст, отображаемый браузером на месте изображения, если
браузер не может найти файл с изображением или включен в текстовый
режим. В качестве значения задается текст с описанием изображения.
Смотрите пример: <img src="pchela1.jpg" alt="пчела мая!!!" width="65" height="59"> |
В результате увидим:

Как видите, я поменял название файла, и браузер не смог его найти, поэтому показал текст, который указан в атрибуте ALT .
TITLE - Определяет заголовок картинки, т.е. при наведении на картинку высветится надпись с текстом из атрибута title . Ну вот например:
| <img src="pchela.jpg" width="65" height="59" title="Пчела мая!!! " > |
Попробуйте навести указатель на изображение:

А как можно изображение сделать ссылкой?
Для этого просто вместо текста ссылки, вставляете изображение. Вот например: <a href="http://www.zvirec.com">
<img src="pchela.jpg" width="65" height="59" title="Пчела мая!!! " border="0" >
</a> |
от результат:

Что еще за border="0"
спросите Вы, а дело в том, что когда делаешь изображение ссылкой,
вокруг него появляется некрасивая рамка(border) и чтобы ее убрать пишут
дополнительный атрибут border .
Ну вот впринципе и все с изображениями, как видите ничего сложного нет.
|